CONCEPTOS PSICOLÓGICOS EN EL DISEÑO DE WEBS
Uno
de los retos con los que todo diseñador web debe enfrentarse es conseguir, no
sólo que su web tenga visitas, sino también que convierta. Para ello es importante
entender cómo el diseño puede motivar a los usuarios, no sólo a,
simplemente navegar y abandonar la página, sino a completar la acción y
realizar la compra.
Hay
algunas características sutiles, y no siempre perceptibles, que pueden jugar un
papel destacado a la hora de conseguir que los usuarios realicen la acción
deseada. Y es precisamente aquí donde entra en juego la psicología. Si ya en
posts anteriores hemos hecho referencia a la importancia de la psicología
en el marketing y la publicidad, en éste nos vamos a centrar en la importancia
que tiene en las páginas webs, en las que no hay que olvidar que el
tiempo de que se dispone para producir un impacto es menor que un segundo.
Veamos
algunos conceptos psicológicos a considerar si se desea aumentar las ventas
PROPORCIÓN AUREA
Mucho
se ha hablado sobre los colores y las fotografías en las páginas web, sin
embargo, hay otros conceptos que influyen en el diseño. Uno de ellos es el
denominado proporción áurea.
La
proporción áurea es un concepto que se ha usado tradicionalmente en el arte y
el diseño, desde la pintura y escultura hasta la música, pasando por la
arquitectura. A los objetos cuyas medidas guardan la proporción áurea se les
atribuye un carácter estético y en muchos casos incluso una importancia
mística. De ahí que ya en las pirámides de Egipto o en el Partenón de
Atenas se encontrara presente.
También
de forma natural se encuentra presente en ciertos elementos como las conchas
del mar, las nervaduras de las hojas de algunos árboles, el grosor de las ramas
o la forma espiral de las galaxias.
De forma matemática el
número áureo es el valor numérico de la proporción que guardan entre sí dos
segmentos a y b que cumplen la siguiente
relación:
“la longitud total, suma de los segmentos a y b, es al segmento
mayor a,
lo que este segmento a es al menor b”
El
uso de la proporción áurea en el diseño de web es fundamental, ya que el hecho
de mantener estas proporciones resulta muy atractivo para el ojo humano.
A la
hora de crear la web, es importante considerar que el número de proporción
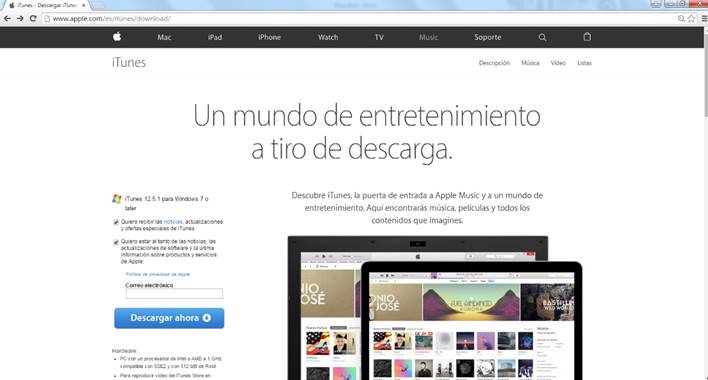
aurea es 1,61. Así por ejemplo, si la página web va
a tener un ancho de 900 píxeles, dividiendo ese número por 1,61 se obtiene 559
que deberá ser el ancho del texto en el cuadro principal. La columna de
la derecha (o de la izquierda) será la diferencia entre 900 y 559, es decir
341. La página de Apple es un buen ejemplo:
Esta misma relación se aplica
también en el caso de los objetos verticales, tales como la altura de
los gráficos dentro del encabezado.
Con
el fin de ayudar en el diseño de la web, una posibilidad es diseñar una
cuadrícula con nueve cuadrados sobre la página web de que se trate. La
proporción a utilizar deberá ser de dos a uno, dos cuadros para la columna
principal y otro para la derecha (o izquierda). Si nos fijamos, hay muchos
sitios web en los que el área de contenido es 600 pixeles y la barra lateral es
de 300 pixeles de ancho.
COLOR
Los colores
usados en el diseño de la web también son muy importantes, ya que influyen
en la decisión de compra. Y no sólo el color en sí, sino también el nombre
que se le da. Por ejemplo, en el caso de los cosméticos, se ha realizado un
gran esfuerzo en este campo. No es lo mismo que el nombre del color sea
“marrón”, que “anochecer”.
En
cuanto a la utilización que se hace de los colores, depende fundamentalmente de
que se trate de una marca consolidada o de un nuevo lanzamiento. En el
primer caso, la paleta de colores ya estará creada, por lo que a la hora de
diseñar la web será necesario encontrar un equilibrio entre la imagen de
marca y el ratio de conversión. En el caso de que
se trate de una marca nueva, es conveniente analizar las emociones
que cada uno de los colores provoca dentro del mercado en el que pretende establecerse
la marca.
ELECCIÓN
Aunque
en una primera aproximación parece que lo más efectivo sería colocar todos los
productos en la página web y dejar que sea el usuario quien elija lo que desea,
la realidad no es esa. Cuando existen demasiadas opciones, se produce una
dificultad en la elección y una insatisfacción. Es importante que la elección
sea fácil para los visitantes de la web. Lo que deseamos que hagan los
usuarios debe ser claro y fácil de acceder, sin muchas opciones y sin
demasiados botones donde deban cliquear.
INFLUENCIA SOCIAL
La
aprobación social es también un aspecto a considerar. Está psicológicamente
demostrado que los individuos asumen que las acciones que realizan los demás
son la manera correcta de hacer las cosas. De ahí que cuando muchas
personas compran un producto, les gusta y comparten esa experiencia positiva,
se asume que el producto es bueno y esto a su vez provoca que se compren más
productos.
Las formas
de incluir la aprobación social en el sitio web son variadas. Desde incluir
testimoniales, hasta indicar el número de clientes o las personas
que están siguiendo a la empresa en redes sociales. Otra alternativa es
mostrar las publicaciones importantes que han dejado los clientes o las
marcas asociadas.
LEY DE FITTS
La ley de Fitts
se refiere a la velocidad y precisión del movimiento muscular humano para
apuntar a un objetivo. Se usa para modelar el acto de apuntar, tanto en
el mundo real, por ejemplo, con la mano o dedo, como en los ordenadores, por ejemplo,
con el ratón.
Esta
ley debe ser tenida en cuenta también en el diseño de páginas web, ya que
cuanto menor sea el objetivo y mayor la distancia, más difícil será llegar a
él. Es por ello que es importante considerar hasta qué punto es necesario mover
el cursor del ratón para poder interactuar con un botón. Cuanto mayor sea la
distancia y más pequeño sea el botón, habrá menos precisión.
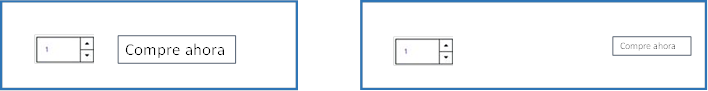
En
el ejemplo de abajo, en el lado izquierdo la cantidad y el botón de compra
están juntos y con un tamaño adecuado. En el lado derecho, no sólo el
objetivo es más pequeño, sino que la distancia es mayor, por lo que la
conversión será menor.
También
es importante que los botones correctos y negativos no estén demasiado
próximos, por ejemplo “comprar” y “cerrar”, ya que las posibilidades de
pulsar el botón equivocado aumentan.
En
resumen, el facilitar la compra a los potenciales clientes hará que las
conversiones crezcan.